 |
| MEMBUAT PESAN DI ATAS FORM KOMENTAR BLOGGER |
Trick ini saya dapatkan dari Kang Ismet yang bersumber : http://blog.kangismet.net/2013/05/membuat-pesan-di-atas-form-komentar.html , Nah untuk Memodifikasi kotak pesan di atas form komentar Yu kita KE TKP :
Langkah 1 : Cari kode
Langkah 2 : Cari kode :
Langkah 3 : Untuk mempercantik tampilan, tambahkan CSS di atas ]]></b:skin>
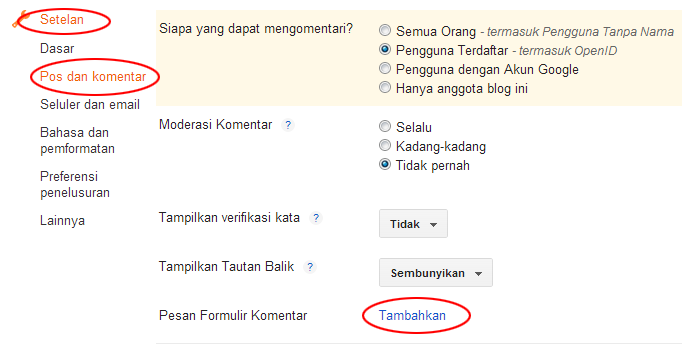
Sampai di sini, kotak pesan sudah siap untuk diisi. Untuk mengisi pesan, masuk ke Dasboard -> Setelan -> Pos dan Komentar, klik Tambahkan. dan isikan Teks merah di bawah ini ke pesan Formulir komentar :
<p><data:blogCommentMessage/></p> biasanya ada 4, cari yang ke 2 dan ke 4. Kurang lebih kodenya seperti ini :<p><data:blogCommentMessage/></p>
<data:blogTeamBlogMessage/>
<a expr:href='data:post.commentFormIframeSrc' id='comment-editor-src'/>
<iframe allowtransparency='true' class='blogger-iframe-colorize blogger-comment-from-post' frameborder='0' height='410' id='comment-editor' name='comment-editor' src='' width='100%'/><div id='threaded-comment-form'>
...kode di atas...
</div>
<div id='threaded-comment-form'>
<p><data:blogCommentMessage/></p>
<data:blogTeamBlogMessage/>
<a expr:href='data:post.commentFormIframeSrc' id='comment-editor-src'/>
<iframe allowtransparency='true' class='blogger-iframe-colorize blogger-comment-from-post' frameborder='0' height='410' id='comment-editor' name='comment-editor' src='' width='100%'/>
</div>
Lakukan langkah di atas, pada kode ke 2 dan ke 4. Kode ke-2 untuk memunculkan sebelum ada komentar, sedangkan kode ke 4 muncul setelah ada komentar pada postingan.
Langkah 2 : Cari kode :
document.getElementById(domId).insertBefore(replybox, null);document.getElementById(domId).insertBefore(document.getElementById('threaded-comment-form'), null);Langkah 3 : Untuk mempercantik tampilan, tambahkan CSS di atas ]]></b:skin>
/*-- Modifikasi Pesan Komentar--*/
#threaded-comment-form p {
position: relative;
background: #4085b8;
border: 3px solid #5899c9;
padding: 10px;
font-size: 11px;
line-height: 1.6em;
color: #fff;
margin-top: 10px;
font-size: 11px;border-radius:2px;
}
#threaded-comment-form p::after, #threaded-comment-form p::before {
top: 100%;
border: solid transparent;
content: " ";
height: 0;
width: 0;
position: absolute;
pointer-events: none
}
#threaded-comment-form p::before {
border-top-color: #5899c9;
border-width: 15px;
left: 10%;
margin-left: -35px;
}
#threaded-comment-form p::after {
border-top-color: #4085b8;
border-width: 10px;
left: 10%;
margin-left: -30px
}
Sampai di sini, kotak pesan sudah siap untuk diisi. Untuk mengisi pesan, masuk ke Dasboard -> Setelan -> Pos dan Komentar, klik Tambahkan. dan isikan Teks merah di bawah ini ke pesan Formulir komentar :
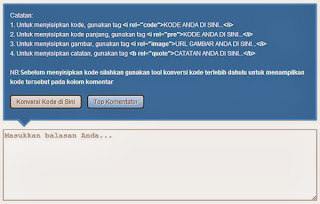
Untuk menyisipkan Kode, Gambar, Judul, catatan, Efek tebal, efek huruf miring dan Video Kamu bisa gunakan Kode di bawah ini :
Kode : <i rel="pre"> KODE DI SINI </i>
Gambar : <i rel="image">URL GAMBAR di SINI </i>
Judul : <b rel="h3">JUDUL DI SINI </b>
Catatan : <b rel="quote">CATATAN DI SINI</b>
Tekas Tebal : <b>TEKS DI SINI</b>
Teks miring : <i>TEKS DI SINI</i>
Video : <a href="Letakkan URL video di sini">Video</a>

Tulis pesan sobat pada kolom isian, kemudian klik Simpan Pesan di pojok kanan atas dasboard.
Nah selanjutnya Untuk Memasang Tombol pada Pesan Formulir Komentar
 |
| Memasang Tombol pada Pesan Formulir Komentar |
]]></b:skin>.small-button {
border: 2px solid #555;
color: #111;
cursor: pointer;
font-size: 11px;
font-weight: normal;
margin-top: 15px;
margin-bottom: 10px;
margin-right:5px;
padding:2px 10px;
text-decoration: none;
text-shadow: 1px 1px 0 #ffffff;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
display: inline-block;
-webkit-box-shadow: inset 0 1px 0 0 #ffffff;
-moz-box-shadow: inset 0 1px 0 0 #ffffff;
box-shadow: inset 0 1px 0 0 #ffffff;
background: -webkit-gradient( linear,left top,left bottom,color-stop(0.05,#ededed),color-stop(1,#dfdfdf) );
background: -moz-linear-gradient( center top,#ededed 5%,#dfdfdf 100% );
filter: progid:DXImageTransform.Microsoft.gradient(startColorstr=' #ededed' ,endColorstr=' #dfdfdf' );
background-color: #ededed;
}
.small-button:hover {
text-shadow: 1px 1px 0 #f0f7ff;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
display: inline-block;
-webkit-box-shadow: inset 0 1px 0 0 #ffffff;
-moz-box-shadow: inset 0 1px 0 0 #ffffff;
box-shadow: inset 0 1px 0 0 #ffffff;
background-color:#90c3eb;
filter:progid:DXImageTransform.Microsoft.gradient(GradientType=0, startColorstr='#cde1fc', endColorstr='#90c3eb');
background-image:-webkit-linear-gradient(top, #cde1fc 0%, #b5d5eb 50%, #90c3eb 100%);
background-image:-moz-linear-gradient(top, #cde1fc 0%, #b5d5eb 50%, #90c3eb 100%);
background-image:-ms-linear-gradient(top, #cde1fc 0%, #b5d5eb 50%, #90c3eb 100%);
background-image:-o-linear-gradient(top, #cde1fc 0%, #b5d5eb 50%, #90c3eb 100%);
background-image:linear-gradient(top, #cde1fc 0%, #b5d5eb 50%, #90c3eb 100%);
}
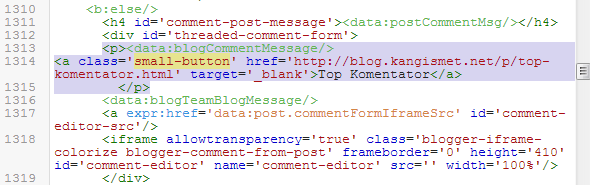
Langkah 2 : Cari
<p><data:blogCommentMessage/></p> yang telah ditambakan kode . Kode di simpan sebelum penutup tag </p>. Kurang lebih seperti ini :<p><data:blogCommentMessage/>
...kode HTML di sini.... untuk penulisan gunakan class='small-button'
</p>
Sama seperti tutorial Di atas, lakukan pada kode ke 2 dan ke 4.
Semoga bermanfaat.
Wah mantap,, gan ,,,,
BalasHapushttp://3.bp.blogspot.com/-bACdityxNms/Ukrz275d0_I/AAAAAAAAAJY/ySnD4MBFqq0/s1600/download+(1).jpg
BalasHapusMuantap
lanjut gan
BalasHapus